- Home
- School of Design Convergence
- Student Works
- Graduation work
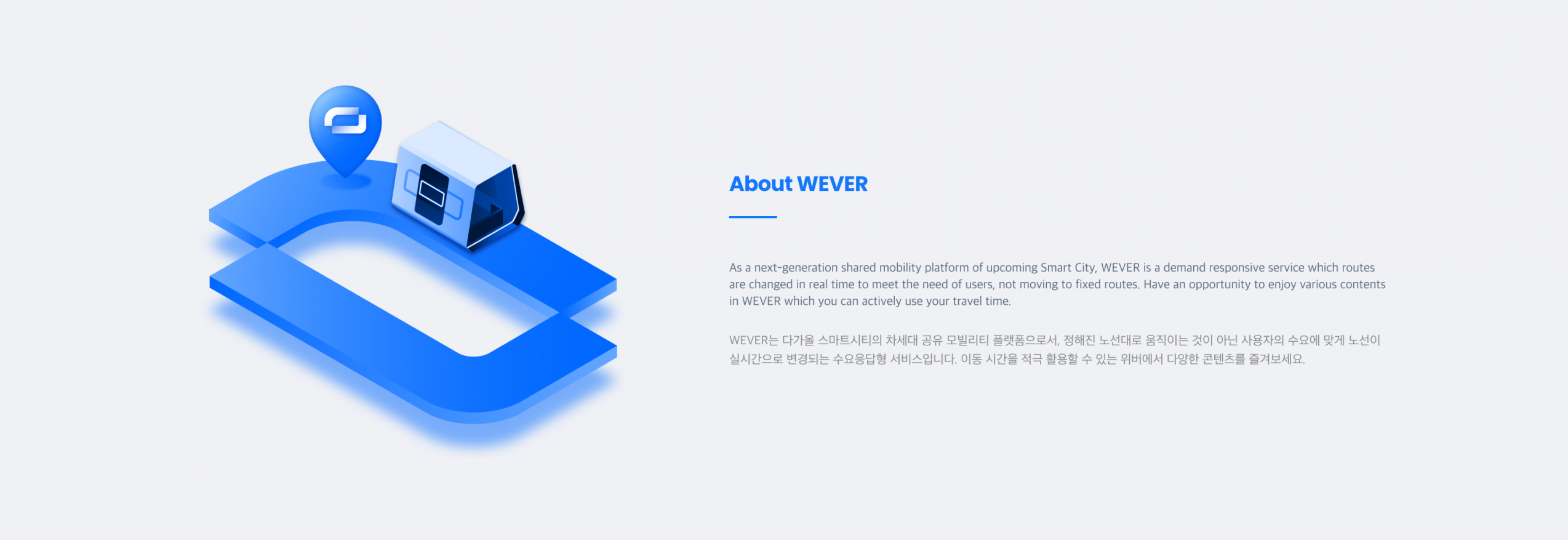
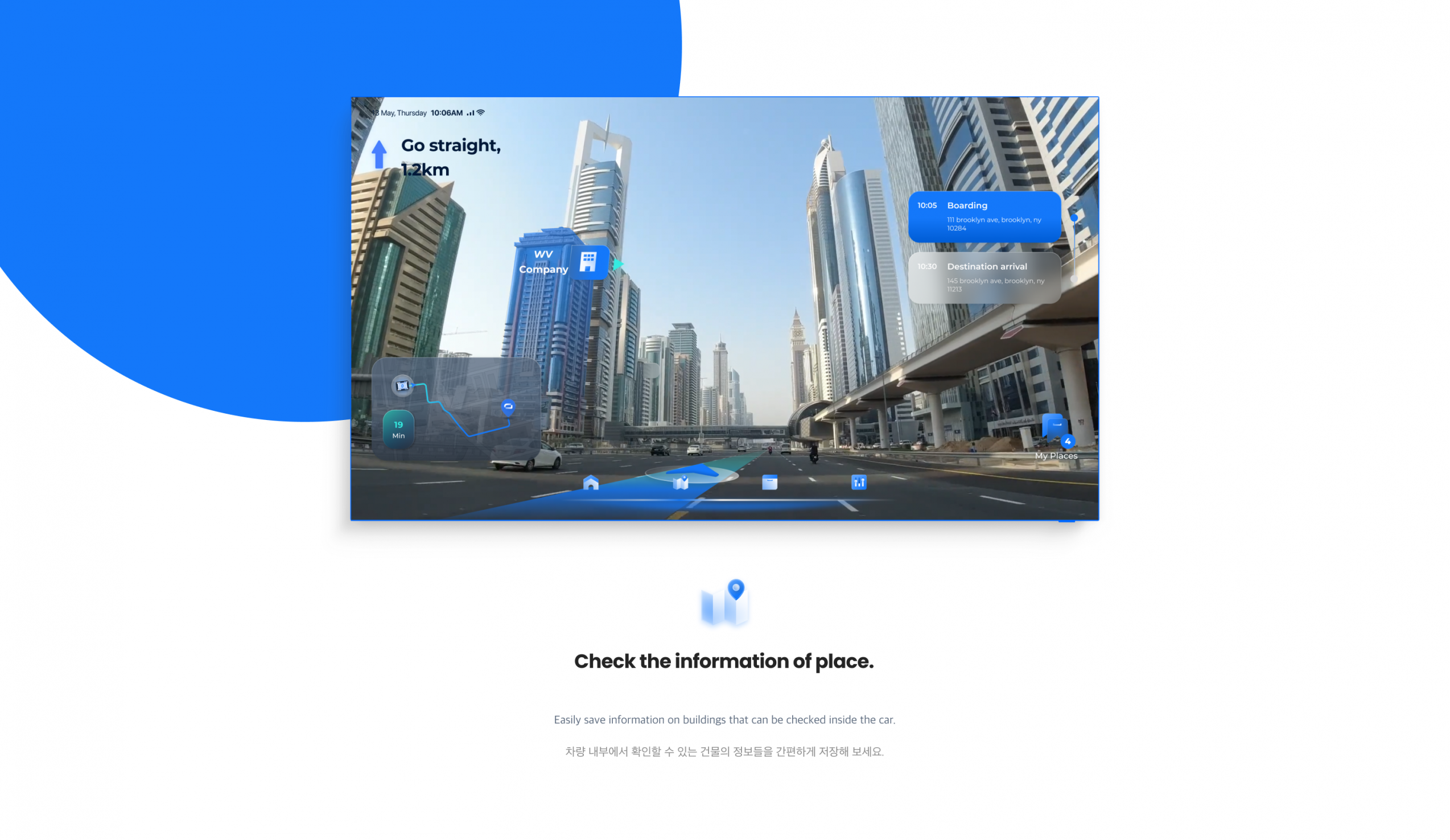
Demand responsive mobility platform: WEVER
ChoYeon Park, EunJung Yang, MinHui Lee
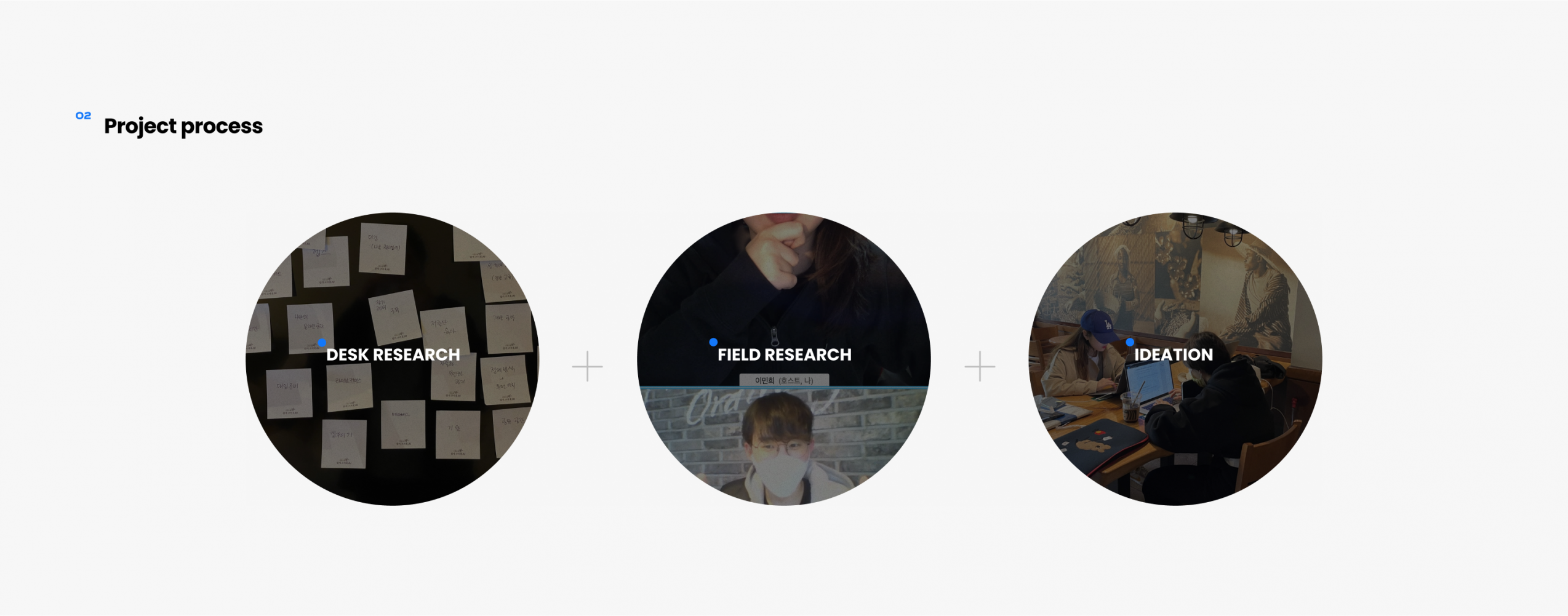
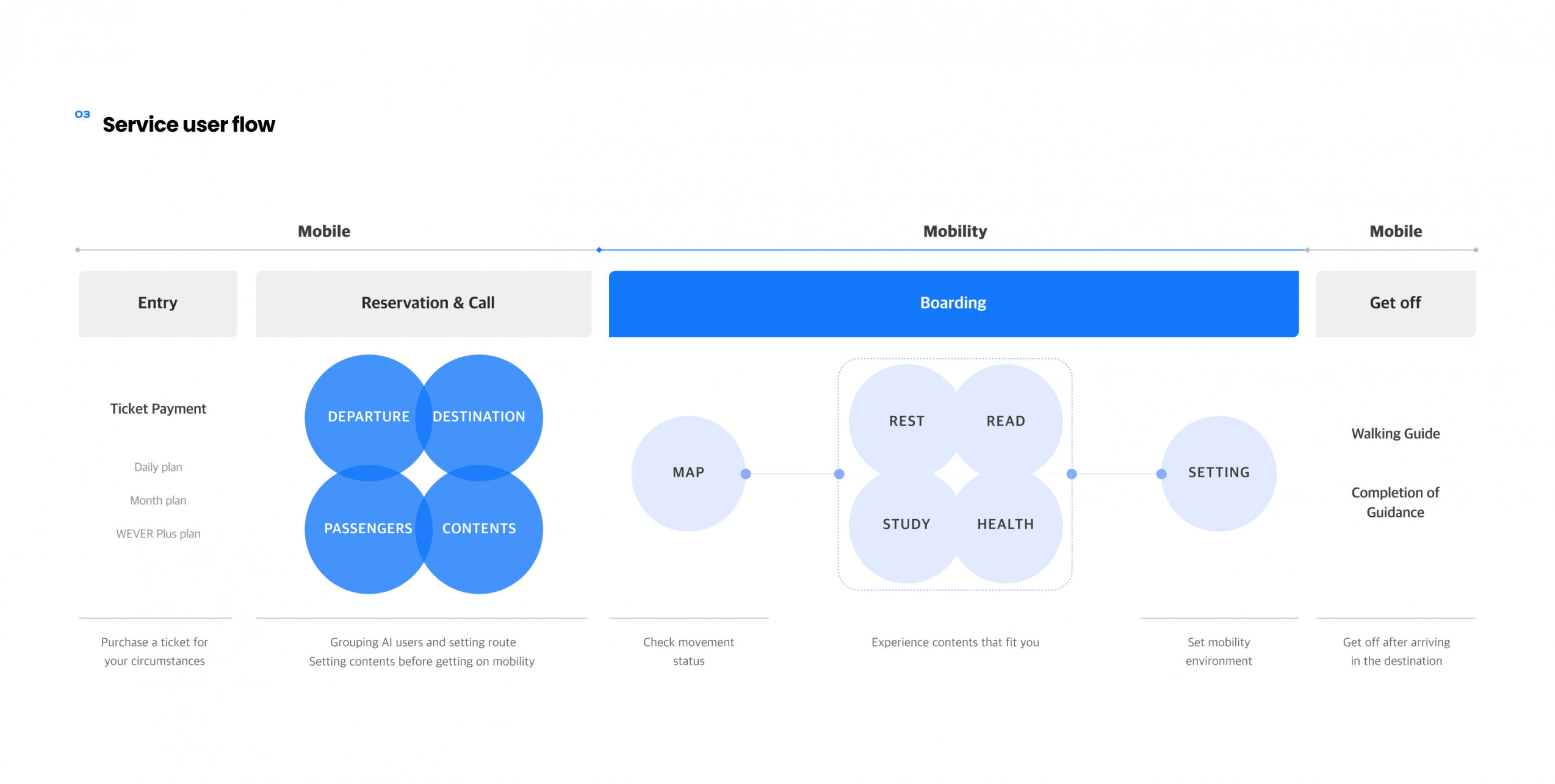
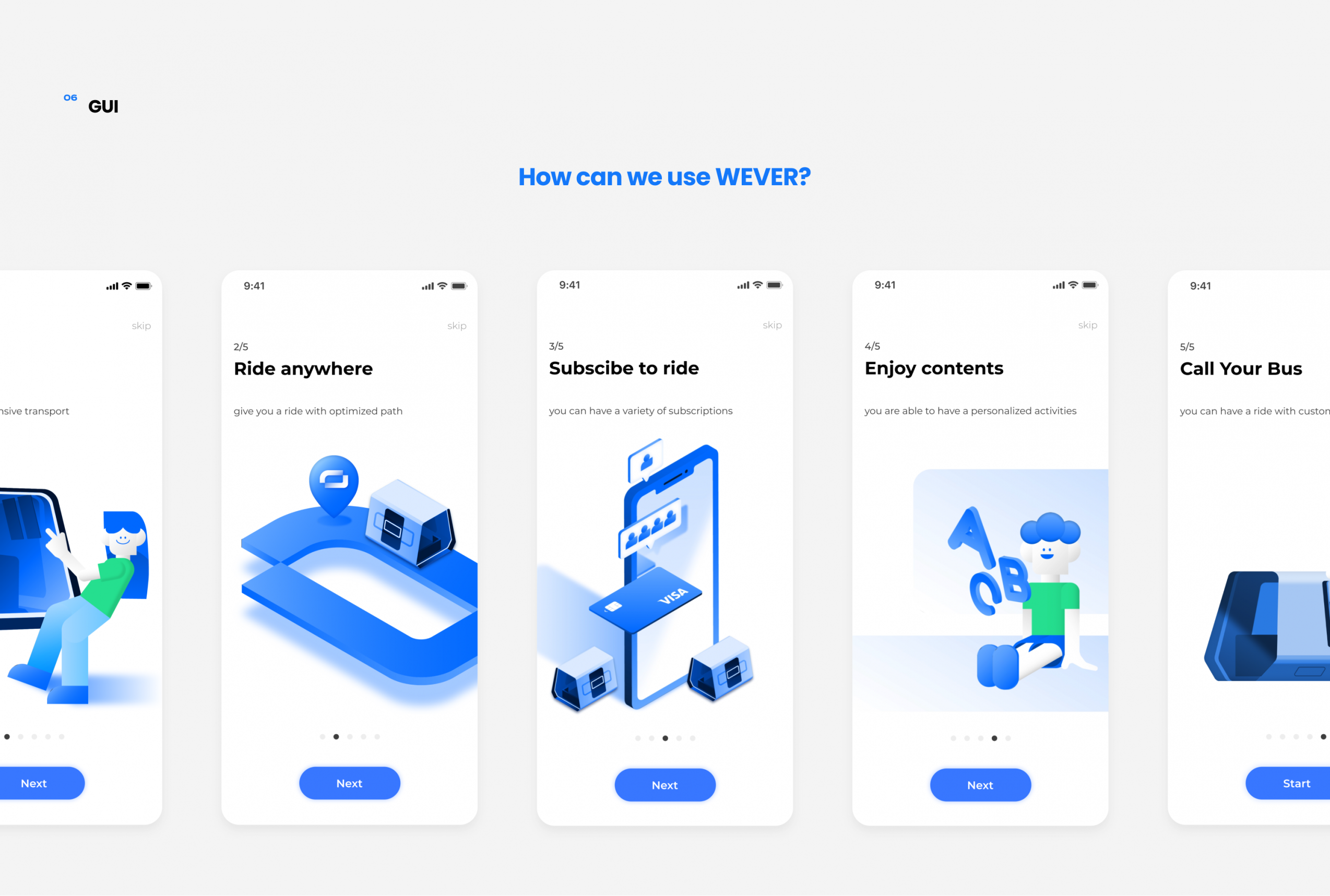
WEVER is a demand responsive shared mobility service that features connectivity extended according to the user’s demand, not a fixed route mobility when the era of autonomous driving arrives. We aim to provide new mobility experience to passengers and suggest a service platform that can be enjoyed according to intended use of various contents personalized in mobility.
Date : 2021